mysql
如果本地还没有配置好mysql的开发环境,可以去官网下载MySQL Community Server并安装,
提示
在安装软件的过程中,要记得复制mysql的初始密码,安装完后再改成自己记得住的密码,如123456
大家根据自己的电脑系统选择相应的版本下载就行,我安装的是mac版的5.7.23.
然后安装可视化工具来操作我们的本地数据库,我们使用官方的workbench,不需要破解就能免费使用,因为要配合我们的本地mysql版本,workbench的版本选择6.3.10。
安装完后打开workbench软件,连接本地数据库。默认端口是:3306,用户名:root,这里的密码不要使用初始密码,不然可能会连接不上,用更改过后的密码登录。
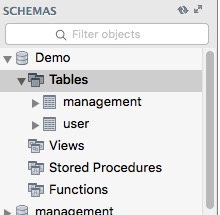
登录成功后,新建一个名为Demo的 schema,在Demo里新建两张 table,一张是user,一张是management,如下图:

user表的内容如下:
| 字段 | 类型 | 说明 |
|---|---|---|
| id | int(自增) | 用户的id |
| username | VARCHAR(45) | 用户名字 |
| password | VARCHAR(128) | 用户密码 |
management表的内容如下:
| 字段 | 类型 | 说明 |
|---|---|---|
| id | int(自增) | 用户的id |
| username | VARCHAR(45) | 用户名字 |
| sex | VARCHAR(45) | 性别 |
| state | VARCHAR(45) | 状态 |
| interest | VARCHAR(45) | 爱好 |
| birthday | DATE | 生日 |
Sequelize
感谢互联网的大神们带我们走过了刀耕火种的时代,有了vue、react这样优秀的 MVVM 框架,我们再也不用去为了操作 DOM 而头疼,当然,我们也不需要再用原生的sql语句去和数据库打交道。现在流行把关系数据库的表结构映射到对象上,也就是传说中的 ORM 技术-Object-Relational Mapping。在本教程里,使用为 node 量身打造的Sequelize,在github上已经有了 15000 多个 star 了。开始安装:
yarn add mysql@^2.16.0 //安装mysql驱动
yarn global add sequelize-auto@^0.4.29 //自动生成schema
yarn add sequelize@^3.28.0
进入 server 的目录,执行如下语句 sequelize-auto -o "./schema" -d Demo -h 127.0.0.1 -u root -p 3306 -x XXXXX -e mysql,(其中 -o 参数后面的是输出的文件夹目录, -d 参数后面的是数据库名, -h 参数后面是数据库地址, -u 参数后面是数据库用户名, -p 参数后面是端口号, -x 参数后面是数据库密码,这个根据自己的数据库密码来! -e 参数后面指定数据库为 mysql)
然后就会在 schema 文件夹下自动生成两个management.js和user.js两个文件:
//management.js
module.exports = function(sequelize, DataTypes) {
return sequelize.define(
'management',
{
id: {
type: DataTypes.INTEGER(11),
allowNull: false,
primaryKey: true,
autoIncrement: true
},
username: {
type: DataTypes.STRING(45),
allowNull: false
},
sex: {
type: DataTypes.STRING(45),
allowNull: false
},
state: {
type: DataTypes.STRING(45),
allowNull: false
},
interest: {
type: DataTypes.STRING(45),
allowNull: false
},
birthday: {
type: DataTypes.DATEONLY,
allowNull: false
}
},
{
tableName: 'management'
}
)
}
// user.js
module.exports = function(sequelize, DataTypes) {
return sequelize.define(
'user',
{
id: {
type: DataTypes.INTEGER(11),
allowNull: false,
primaryKey: true,
autoIncrement: true
},
username: {
type: DataTypes.STRING(45),
allowNull: false
},
password: {
type: DataTypes.STRING(128),
allowNull: false
}
},
{
tableName: 'user'
}
)
}
用sequelize-auto能够根据数据库里的字段自动帮我们定义表结构。生成的数据库表结构文件也都自动帮我们 module.exports 出来了,可以直接导入到别的文件使用。
在server目录下的config目录下我们新建一个db.js,用于初始化 Sequelize 和数据库的连接。
// db.js
const Sequelize = require('sequelize') // 引入sequelize
// 使用url连接的形式进行连接
const Demo = new Sequelize('mysql://root:XXXX@localhost/Demo', {
define: {
timestamps: false // 取消Sequelzie自动给数据表加入时间戳(createdAt以及updatedAt)
}
})
module.exports = {
Demo // 将Demo暴露出接口方便Model调用
}
更改密码
要将 root 后面的XXXX换成自己的本读数据库秘密
在models文件夹里将数据库和表结构文件连接起来。在这个文件夹下新建一个user.js的文件。我们先来写一个查询用户 id 的东西。
// models/user.js
import db from '../config/db.js' // 引入user的表结构
const userModel = '../schema/user.js'
const DemoDb = db.Demo // 引入数据-
const User = DemoDb.import(userModel) // 用sequelize的import方法引入表结构,实例化了basicTable。
const getUserById = async function(id) {
const userInfo = await User.findOne({
// 用await控制异步操作,将返回的Promise对象里的数据返回出来。也就实现了“同步”的写法获取异步IO操作的数据
where: {
id: id
}
})
return userInfo // 返回数据
}
export default {
getUserById // 导出getUserById的方法,将会在controller里调用
}
接着我们在 controllers 写一个 user 的 controller,来执行这个方法,并返回结果:
//controllers/user.js
import user from '../models/user.js'
const getUserInfo = async function (ctx, next){
const id = ctx.params.id// 获取url里传过来的参数里的id
const result = await user.getUserById(id); // 通过await“同步”地返回查询结果
ctx.response.body = result // 将请求的结果放到response的body里返回
}
export default {
getUserInfo // 把获取用户信息的方法暴露出去
} // 把获取用户信息的方法暴露出去
}
下面需要定义路由,前端需要通过指定的路由,才能够调用这个方法。 ::: 提示 为了省事,教程里的所有请求都采用 post 请求 :::
在routes文件夹下新建一个router.js的文件。
//routes/router.js
import KoaRouter from 'koa-router'
import UserController from './../controllers/user.js'
const router = KoaRouter()
export default function(app) {
router.post('/user/:id', UserController.getUserInfo) //用POST请求
app.use(router.routes()).use(router.allowedMethods())
}
把路由挂载到Koa上,修改app.js文件:
// app.js
import Koa from 'koa'
import bodyParser from 'koa-bodyparser'
import router from './server/routes/router'
const app = new Koa()
app.use(bodyParser())
router(app)
app.listen(3000, () => {
console.log('server is running at http://localhost:3000')
})
module.exports = app
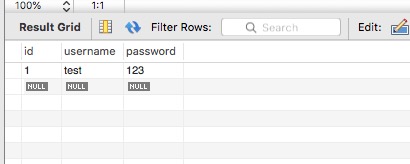
最后,我们在数据库里随意加一条数据用来测试:

打开终端,输入 node index.js,如果终端打印出server is running at http://localhost:3000,说明我们的 API 可以进行测试了!
测试 API
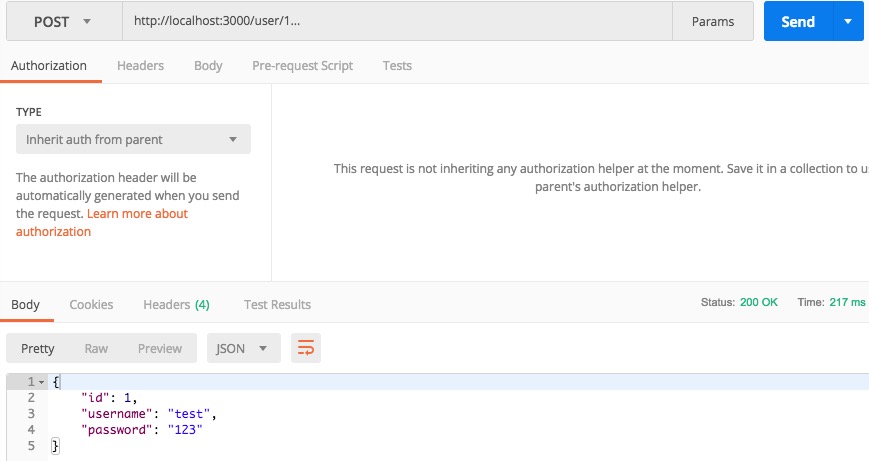
API 的测试工具这里选用postman,如果没有安装该软件的话自己去官网下载安装一下,打开软件开始测试,方法选post,地址http://localhost:3000/user/1,点击send测试,结果如下图:

成功拿到数据库里的数据,说明我们的 API 没有问题。